SECTION 4.3: Presenting Categorical Data Graphically
Categorical, or qualitative, data are pieces of information that allow us to classify the objects under investigation into various categories. Categorical data are usually non-numeric (like eye color or political party affiliation). We usually begin working with categorical data by summarizing the data into a frequency table.
Frequency Table
A frequency table is a table with two columns. One column lists the possible values of the variable, and the other lists the corresponding frequency for each value (how many items fit into each category). Many times a 3rd column is added, called the relative frequency column. The relative frequency expresses the frequency of each possible value, relative to the whole. Relative frequencies can be written as fractions, decimals, or percentages.
Example 1
An insurance company determines vehicle insurance premiums based on known risk factors. If a person is considered a higher risk, their premiums will be higher. One potential factor is the color of your car. The insurance company believes that people with some color cars
are more likely to get in accidents. To research this, they examine police reports for recent total loss collisions. Use the data summarized in the frequency table below to create a relative frequency table.
| Color | Blue | Green | Red | White | Black | Grey |
| Frequency | 25 | 52 | 41 | 36 | 39 | 23 |
Solution: When you add together the frequencies for each possible value of the variable, you end up with the total number of observed values. In this case, that total is 216. If we wanted to add a relative frequency column, we would find the relative frequency for each color by dividing the corresponding frequency by the total number of observations. The new relative frequency table would be as follows:
| Color | Frequency | Relative Frequency |
| Blue | 25 | [latex]\frac{25}{216}[/latex] = 0.1157 = 11.57% |
| Green | 52 | [latex]\frac{52}{216}[/latex] = 0.2407 = 24.07% |
| Red | 41 | [latex]\frac{41}{216}[/latex] = 0.1898 = 18.98% |
| White | 36 | [latex]\frac{36}{216}[/latex] = 0.1667 = 16.67% |
| Black | 39 | [latex]\frac{39}{216}[/latex] = 0.1806 = 18.06% |
| Grey | 23 | [latex]\frac{23}{216}[/latex] = 0.1065 = 10.65% |
Note: The relative frequency column should always sum to 1 (or 100%) since you are representing the entire data set.
Sometimes we need an even more intuitive way of displaying data. This is where charts and graphs come in. There are many, many ways of displaying data graphically, but we will concentrate on one very useful type of graph called a bar graph. In this section we will work with bar graphs that display categorical data; the next section will be devoted to histograms that display quantitative data.
Bar Graphs
A bar graph is a graph that displays a bar for each category with the length of each bar indicating the frequency of that category.
To construct a bar graph, we need to draw a vertical axis and a horizontal axis. The vertical direction will have a scale and measure the frequency of each category; the horizontal axis has no scale in this instance, and represents the possible values of the variable of interest. The construction of a bar chart is most easily described by use of an example.
Example 2
Make a bar graph from the car data in Example 1.
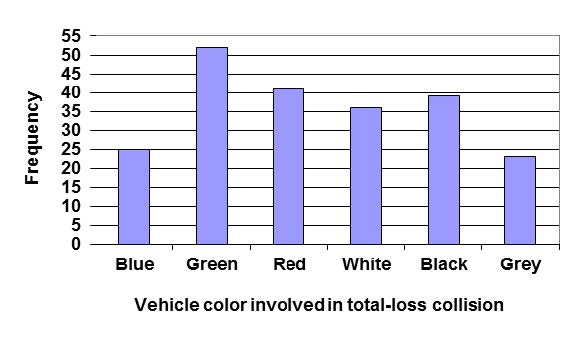
Solution: Using our car data from above, note the highest frequency is 52, so our vertical axis needs to go from 0 to 52, but we might as well use 0 to 55, so that we can put a hash mark every 5 units:

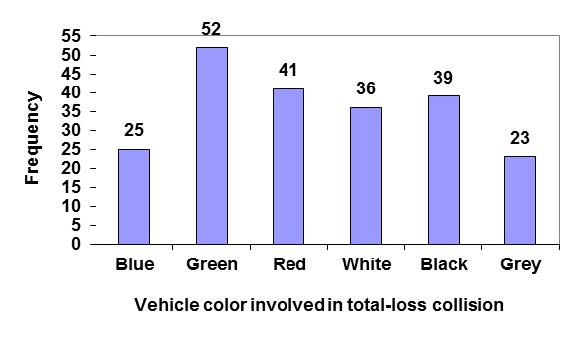
Notice that the height of each bar is determined by the frequency of the corresponding color. The horizontal gridlines are a nice touch, but not necessary. In practice, you will find it useful to draw bar graphs using graph paper, so the gridlines will already be in place, or using technology. Instead of gridlines, we might also list the frequencies at the top of each bar, like this:

Example 3
Use the bar chart from example 2 to answer the following questions.
a) How many of the vehicles were red?
b) Which color of vehicle was involved in the most total-loss collisions?
c) What percentage of the vehicles involved in total-loss collisions were blue?
Solution:
a) The colors of the vehicles are listed along the horizontal axis, and the frequency (number) of vehicles is found on the vertical axis. First, find the column along the horizontal axis labeled “Red”. From there, we can observe that the bar corresponding to “Red” has a frequency of 41. There were 41 red vehicles.
b) In order to find the color of vehicle that was involved in the most total-loss collisions, we need to find the tallest bar. The tallest bar will have the largest frequency. The tallest bar has a frequency of 52, and corresponds to the color “Green”. The vehicle color involved in the most total-loss collisions is Green.
c) To find the percentage of blue vehicles, we need two things: the number of blue vehicles, and the total number of vehicles. We can see by looking at the height of the bar that corresponds with “Blue” that there were 25 blue vehicles. To find the total number of vehicles, we add the frequency from each bar: 25 + 52 + 41 + 36 + 39 + 23. The total number of vehicles is 216. To find the percentage of blue vehicles divide 25/216 to get 0.115740. Multiply by 100 to convert to a percentage. 11.57% of the vehicles involved in total-loss collisions were blue.
In some cases, our chat might benefit from being reordered from the largest to smallest frequency values. This arrangement can make it easier to compare to similar values in the chart, even without gridlines. When we arrange the categories in decreasing frequency order like this, it is called Pareto chart.
PARETO CHART
A Pareto chart is a bar graph order from the highest to lowest frequency.
Example 4
Make a Pareto chart from the car data in Example 1.
Solution: Transforming our bar graph from earlier into a Pareto chart, we get:

Pie Chart
A pie chart is a circle with wedges cut of varying sizes marked out like slices of pie or pizza. The relative sizes of the wedges correspond to the relative frequencies of the categories. These relative frequencies are usually expressed as a percentage.
Pie charts can often benefit from including frequencies or relative frequencies (percentages) in the chart next to the pie slices. Often having the category names next to the pie slices also makes the chart clearer.
Example 5
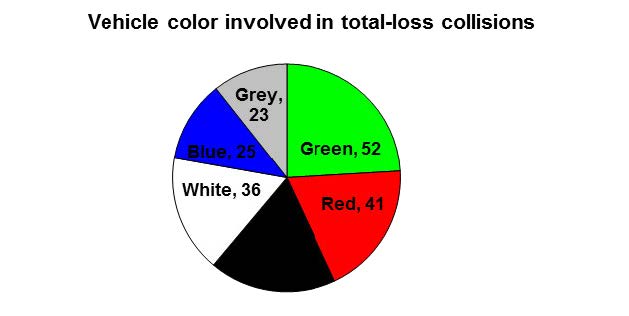
Make a Pie chart from the car data in Example 1.
Solution: The corresponding pie chart is shown below.

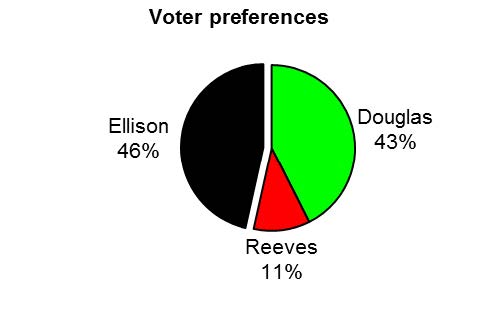
Example 6
The pie chart to the right shows the percentage of voters supporting each candidate running for a local senate seat. If there are 20,000 voters in the district, what percent and number of voters support Reeves?

Solution: The pie chart shows 11% of voters support Reeves. Reeves is supported by 11% of 20,000 people which is 2200 people.
Pie charts look nice, but are harder to draw by hand than bar charts since to draw them accurately we would need to compute the angle each wedge cuts out of the circle, then measure the angle with a protractor. Computers are much better suited to drawing pie charts. Common software programs like Microsoft Word or Excel, OpenOffice.org, Write, Calc, or Google Docs are able to create bar graphs, pie charts, and other graph types. There are also numerous online tools that can create graphs1.
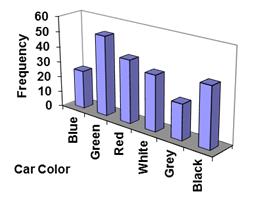
Don’t get fancy with graphs! People sometimes add features to graphs that don’t help to convey their information. For example, 3-dimensional bar charts like the one shown to the right are usually not as effective as their two-dimensional counterparts.

Another distortion in bar charts results from setting the baseline to a value other than zero. The baseline is the bottom of the vertical axis, representing the least number of cases that could have occurred in a category. Normally, this number should be zero.
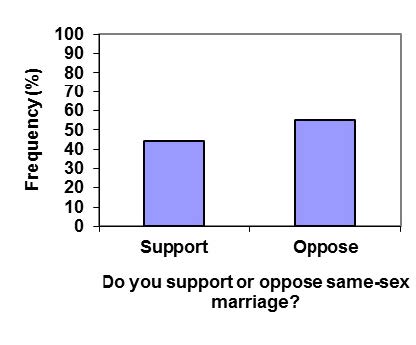
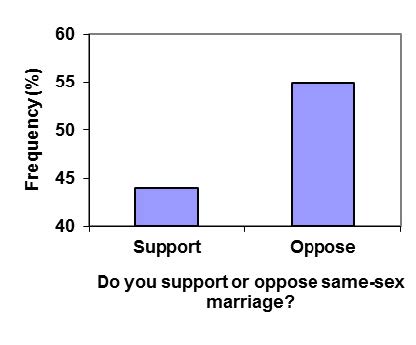
Example 7: Compare the two graphs below showing support for same-sex marriage rights from a poll taken in December, 20082.


Solution: The difference in the vertical scale on the first graph suggests a different story than the true differences in percentages; the second graph makes it look like twice as many people oppose marriage rights as support it.
section 4.3 You try problems
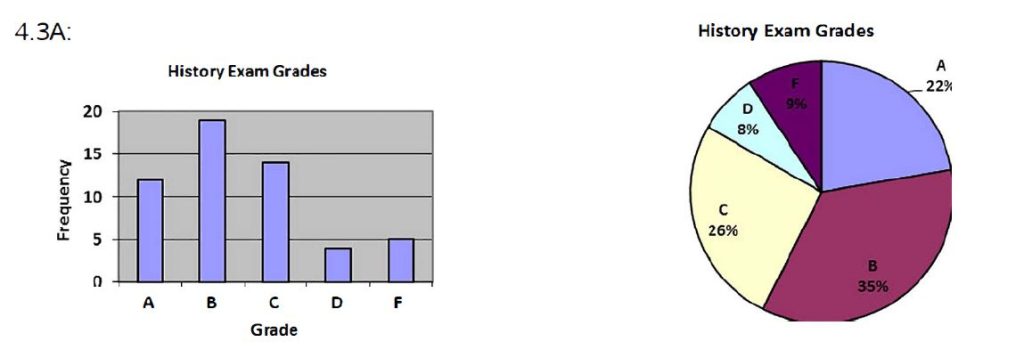
A) Create a frequency table and bar graph to illustrate the grades on a history exam: A: 12 students, B: 19 students, C: 14 students, D: 4 students, F: 5 students.
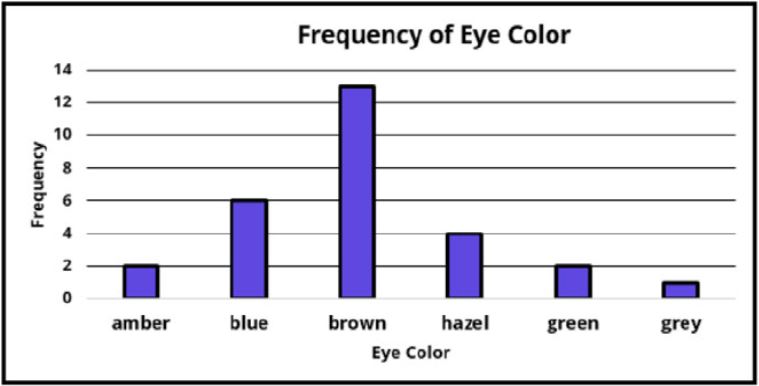
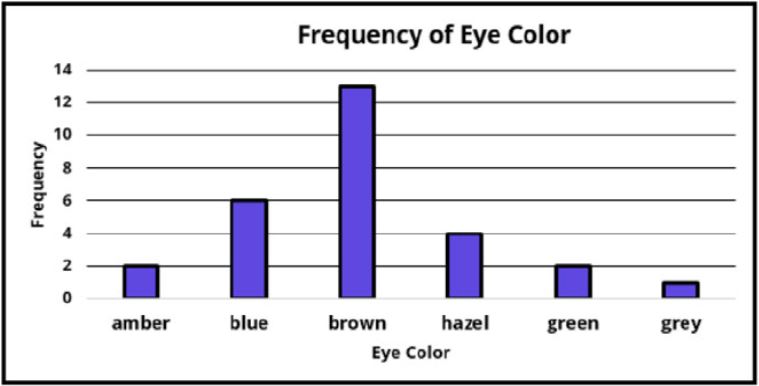
B) The bar graph below represents the frequency of eye color in a class of students.

a) How many students have hazel eyes?
b) What eye color is most of frequent in the class?
c) What eye color is least frequent in the class?
d) How many students are in the class?
e) What percentage of the class has blue eyes? (Round to the nearest hundredth)
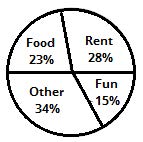
C) Logan categorized his spending for this month into four categories: Rent, Food, Fun, and Other. The percentages he spent in each category are pictured in the pie chart below. If Logan spent a total of $2400 this month, how much did he spend on Food?

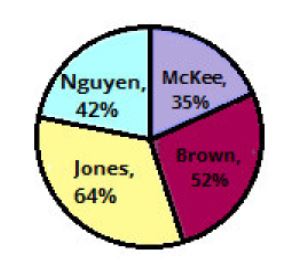
D) A poll was taken asking people if they agreed with the positions of the 4 candidates for a county office. Does the pie chart present a good representation of this data? Explain.

4.3 – Answers to You Try Problems
a)

b)
a) 4
b) Brown
c) Grey
d) 28
e) 21.43%
c)
$552
d)
While the pie chart accurately depicts the relative size of the people agreeing with each candidate, the chart is confusing, since usually percentages on a pie chart represent the percentage of the pie that the slice represents, and sums to 100%.
References
1 For example: http://nces.ed.gov/nceskids/createAgraph/ or http://docs.google.com
2 CNN/Opinion Research Corporation Poll. Dec 19-21, 2008, from http://www.pollingreport.com/civil.htm
